Qu’est-ce qu’un intranet responsive design ?
Notre approche vous plaît ou vous souhaitez en discuter
Contactez-nous
Qu’est -ce qu’un intranet responsive design ?
Un intranet d’entreprise responsive design signifie que votre site intranet s’adapte aux différentes résolutions d’écrans (écrans d’ordinateur portable, smartphone, tablette) et donc en fonction du support.
Sur mobile ou tablette par exemple, le scroll horizontal disparaît et le site épouse parfaitement “les bords de l’écran”. Rien ne “dépasse” en quelque sorte.
Responsive design : les différences avec un intranet sur desktop
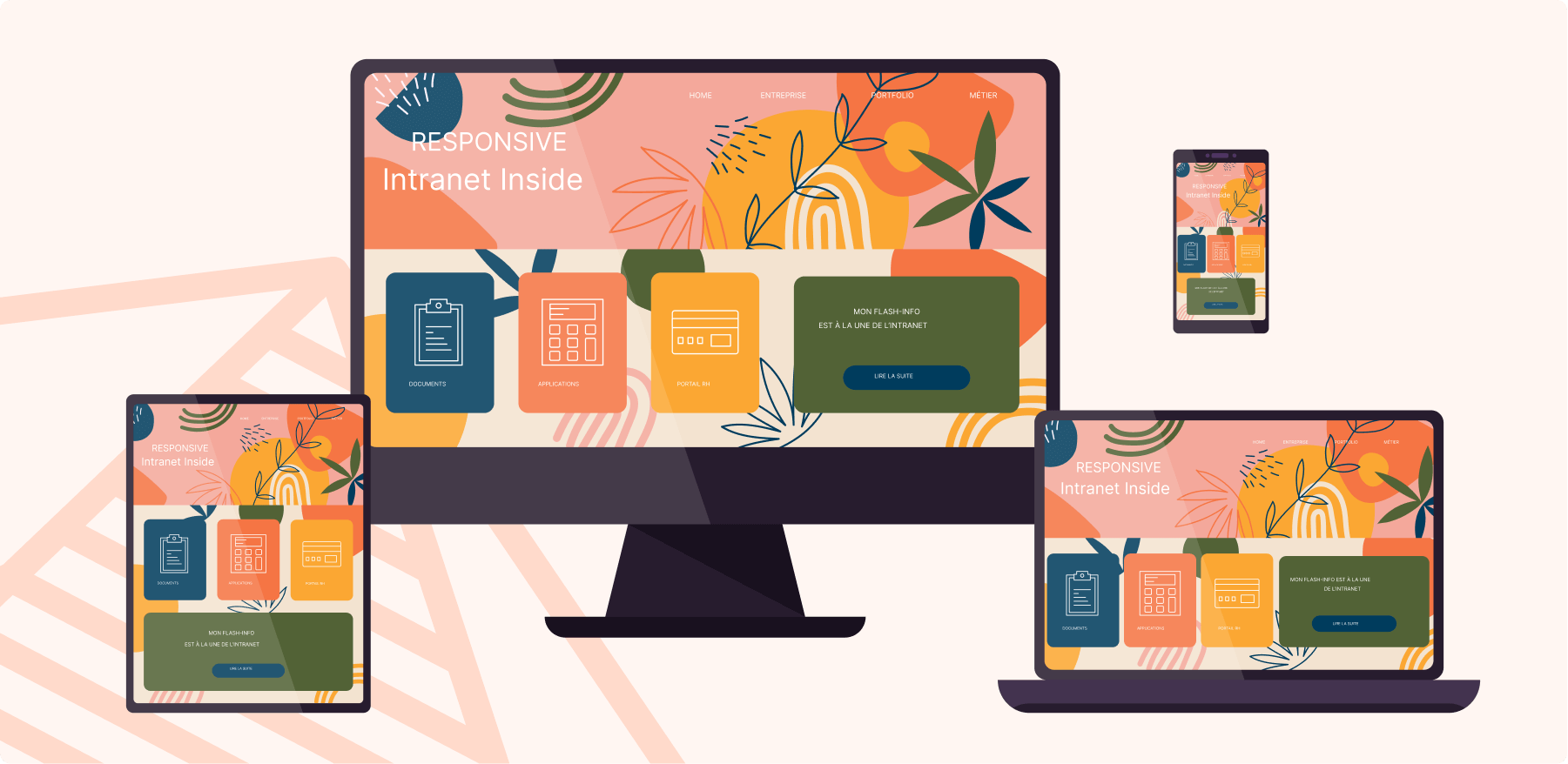
Comme une image vaut toujours mieux qu’un long discours, voici une description schématique d’un intranet responsive design :

Dans cet exemple de zoning, vous pouvez remarquer que le menu principal se réduit au profit d’une navigation latérale disponible sur mobile et tablette.
Les photos et illustrations prennent la largeur de l’écran pour une belle mise en avant. Les textes quant à eux sont rétrécis pour une lecture plus optimale. Un lien “lire la suite” est souvent présent pour profiter des contenus en entier ou un accès à un article en totalité si l’utilisateur le souhaite.
Les sites intranet en responsive design sont très appréciés des utilisateurs car ils correspondent à ce qu’on peut attendre d’un site sur support mobile : facile d’utilisation, performant et disponible. Une tendance qui se confirme et qui va devenir une nécessité de plus en plus forte dans les années à venir.
Le responsive design sur intranet en chiffres :
- Plus de 73%* des intranets d’entreprises sont accessibles à distance
- Plus de 56 %* sont accessibles sur tablette
- Plus de 51 %* le sont sur smartphone
* Résultats de l’enquête de l’Observatoire de l’intranet.
Adapter son site intranet en responsive design
Un site intranet déjà existant peut devenir responsive à condition que l’ergonomie initiale s’y prête.
Certaines informations ou fonctionnalités pourront être aménagées différemment si elles ne peuvent pas s’adapter sur les écrans mobiles. On peut prévoir quelques améliorations du design si cela facilite l’optimisation en responsive design (ex : ré-agencement ergonomique)
Sur un intranet collaboratif, on retrouve la plupart des fonctionnalités disponibles sur ordinateur : l’annuaire des collaborateurs, l’agenda collaboratif, les actualités, les banques documentaires, etc.
L’avantage d’un site intranet responsive est qu’il est disponible à tout moment via smartphone ou tablette. Vos collaborateurs nomades pourront aussi profiter du site intranet pour commenter ou partager un contenu en dehors de l’entreprise : un bon moyen d’entretenir la dimension collaborative.
Étapes pour réaliser son intranet en responsive design
En pratique, il est nécessaire de réaliser toujours au moins 3 maquettes pour un modèle de page :
- Une maquette version desktop ;
- Une maquette version tablette ;
- Une maquette version mobile ;
Enfin, avant la mise en ligne de votre version responsive, il est utile de vérifier sur tous les terminaux possibles la compatibilité (IOS vs Android) mais aussi sur 2 ou 3 tablettes différentes (dont une mini tablette si possible), les tailles d’écrans variant souvent.
4 bonnes raisons de passer son intranet en responsive design :
- Optimisation de votre budget intranet. Un seul outil = un seul site (pas de création d’application smartphone, pas de site mobile spécifique, …)
- Mobilité et disponibilité de votre intranet à l’extérieur de l’entreprise (lors de vos réunions externes, sur le “terrain” et pour ceux qui n’ont pas de poste informatique,…)
- Proximité avec les utilisateurs (l’intranet en responsive permet de se rapprocher de ses besoins, de ses nouveaux usages)
- Attractivité du site sur supports mobiles (ergonomie simplifiée, amélioration de la qualité de lecture, la dimension collaborative est facilitée, etc.)
Vous souhaitez aller plus loin en créant votre intranet responsive design ? Nous pouvons vous accompagner ! Contactez-nous directement, ou laissez-vous guider avec notre article « Quel cahier des charges pour votre site intranet ? »
Article mis à jour le 2 juin 2023 par nos équipes.